Jak dostępność stron internetowych wpływa na SEO?

Dostępność stron internetowych i SEO mogą wydawać się różnymi zagadnieniami, ale mają ze sobą więcej wspólnego, niż mogłoby się wydawać. Choć ich cele nie są identyczne, często opierają się na tych samych zasadach i czynnikach sukcesu. Wiele technik stosowanych w celu poprawy dostępności, takich jak użycie semantycznego HTML, czytelna struktura witryny oraz opisowe teksty alternatywne, może również znacząco wpłynąć na SEO i zaangażowanie użytkowników. Chociaż dostępność nie jest bezpośrednio wymieniona jako czynnik rankingowy, jej wpływ na doświadczenie użytkownika jest kluczowy dla każdej skutecznej strategii SEO. Jak dostępność i SEO są ze sobą powiązane i co to oznacza dla Twojej strony internetowej? Czytaj dalej, aby się dowiedzieć.
31 marca 2025
Aleksandra Michalska
UX/UI Designer
Spis treści:
Jak dostępność stron internetowych i SEO są ze sobą powiązane?
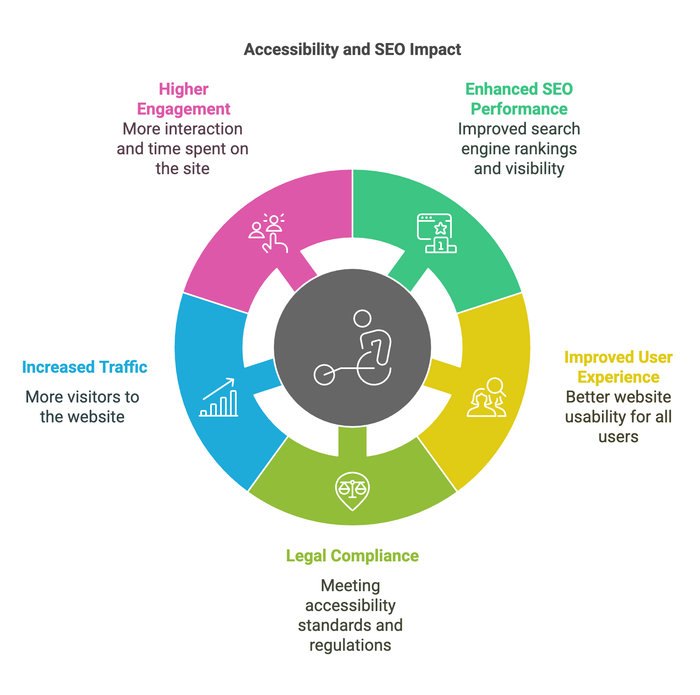
Zapewnienie dostępności stron oznacza, że każdy, w tym osoby z niepełnosprawnościami, może nawigować i wchodzić w interakcję z treściami online. SEO natomiast koncentruje się na tym, aby te treści były łatwe do odnalezienia i istotne w wynikach wyszukiwania. Oba podejścia mają na celu sprawienie, aby witryny były łatwe do zrozumienia i nawigowania – zarówno dla użytkowników, jak i robotów wyszukiwarek.
Dobrze wdrożona dostępność cyfrowa odgrywa kluczową rolę w poprawie wyników SEO, zwiększając ogólną jakość doświadczenia użytkownika. Gdy strony internetowe priorytetowo traktują dostępność, docierają do szerszej grupy odbiorców i ułatwiają eksplorację oraz zrozumienie treści. Efekt? Bardziej zaangażowani użytkownicy, którzy spędzają więcej czasu na stronie i wchodzą w interakcje.
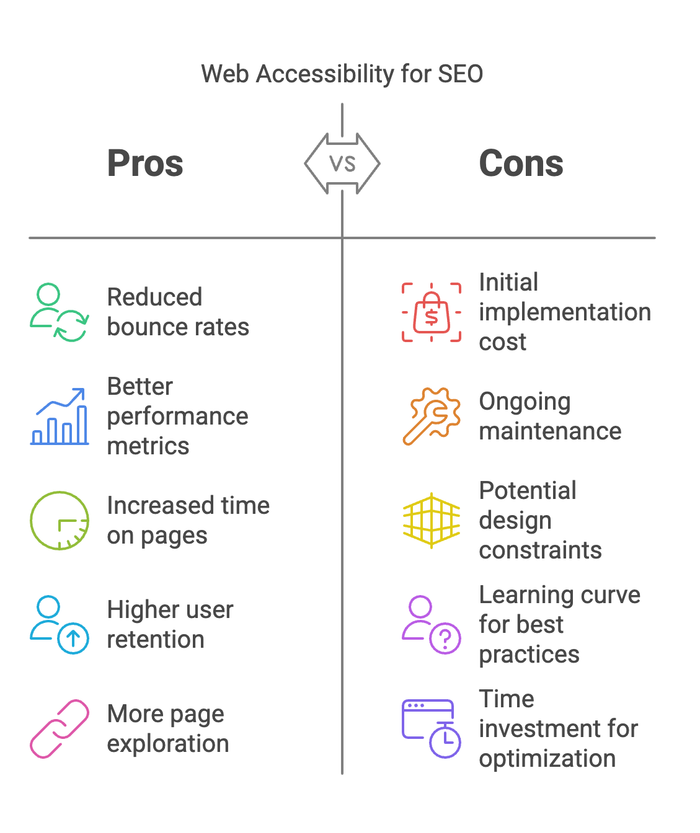
Jak dostępność wpływa na SEO:
- ✅ niższy współczynnik odrzuceń,
- ✅ lepsze wskaźniki wydajności,
- ✅ dłuższy czas spędzony na stronach,
- ✅ większa retencja użytkowników,
- ✅ więcej odwiedzonych stron,
- ✅ pozytywne sygnały behawioralne dla wyszukiwarek.
Ponadto dostępne strony ułatwiają indeksowanie treści przez wyszukiwarki. Stosowanie wytycznych dotyczących dostępności treści internetowych poprawia sposób, w jaki roboty wyszukiwarek indeksują materiały, co z czasem może przełożyć się na wyższe pozycje w wynikach wyszukiwania.

Kluczowe praktyki dostępności, które poprawiają SEO
W naszym artykule Co to jest dostępność cyfrowa? przedstawiliśmy podstawy dostępności cyfrowej oraz wymieniliśmy kilka korzyści płynących z inkluzywnego podejścia do projektowania produktów. Jedną z wielu zalet uwzględnienia dostępności w procesie projektowania jest poprawa SEO i widoczności online. Wytyczne WCAG często pokrywają się z czynnikami rankingowymi SEO. W tej sekcji chcielibyśmy szczegółowo wyjaśnić, w jaki sposób konkretne działania on-page mogą pozytywnie wpłynąć zarówno na dostępność, jak i SEO.
Jasna struktura treści i semantyka
Organizowanie treści za pomocą czytelnej hierarchii nagłówków (H1, H2, H3) poprawia czytelność i pomaga wyszukiwarkom w indeksowaniu. Wykorzystywanie elementów semantycznych, takich jak <header>, <main>, <article> i <footer>, nadaje treściom klarowną strukturę.
Opisowe tytuły stron
Stosowanie opisowych tytułów stron pomaga zarówno użytkownikom, jak i wyszukiwarkom zrozumieć tematykę strony.
Metadane
Poprawnie skonfigurowane metadane (charset, opisy) pomagają w indeksowaniu i prezentacji witryny w wynikach wyszukiwania.
Atrybut języka
Dodanie atrybutu lang ułatwia pracę technologiom wspomagającym i wyszukiwarkom.
Opisowe komunikaty o błędach
Jasne komunikaty o błędach w formularzach zwiększają użyteczność i konwersję.
Znaczące teksty kotwic (anchor text)
Używanie opisowych linków pomaga użytkownikom i wyszukiwarkom w nawigacji.
Jasna i spójna nawigacja
Dodanie nawigacji okruszkowej (breadcrumb) ułatwia użytkownikom i robotom wyszukiwarek poruszanie się po stronie.
Teksty alternatywne
Dodanie alt text do obrazów poprawia ich indeksowanie i dostępność.
Optymalizacja mediów i animacji
Kompresja obrazów i redukcja animacji poprawiają wydajność strony i wskaźniki SEO.
Czytelność
Odpowiednie kontrasty kolorystyczne i czytelne czcionki poprawiają użyteczność i SEO.
Napisy i transkrypcje
Dodanie napisów i transkrypcji do materiałów wideo zwiększa zaangażowanie i SEO.
Wyłączenie autoodtwarzania
Brak autoodtwarzania mediów zmniejsza współczynnik odrzuceń.
Dostępność na urządzeniach mobilnych i obsługa klawiatury
Zapewnienie dostępności na urządzeniach mobilnych i obsługi za pomocą klawiatury poprawia nawigację.

Jak audyt dostępności wpływa na SEO?
Przeprowadzenie audytu dostępności pozwala wykryć techniczne błędy wpływające na SEO. Dostępne są darmowe narzędzia do audytu, takie jak Lighthouse, WAVE, Accessibe Access Scan i Screaming Frog, które pomagają zidentyfikować problemy.
Jeśli potrzebujesz bardziej szczegółowej analizy, skontaktuj się z ScreamPixel. Oferujemy kompleksowe audyty UX i dostępności, pomagając poprawić jakość i SEO Twojej strony.

