The Challenge
Educating designers about accessibility is the foundation for building a more inclusive digital space.
The W3C WCAG documentation, while being the most authoritative source on web accessibility standards, is often noted for its technical complexity and intricate language, which can be challenging, especially for those unfamiliar with accessibility or those without a technical background.
UX/UI designers
Front-End Developers
Government institutions
Product owners
Owners of digital products
Students
FREE Education for Everyone
Raising awareness among designers on the importance of accessibility. Transforming the learning process into an engaging and meaningful experience.
Promoting Accessibility
Emphasizing the idea that accessibility is a significant element of quality for every digital product and should be an integral part of the design process.
Supporting Designers
Providing designers with reliable knowledge, useful tools, and the ability to contact an expert team to enhance their design practices.
Clarity of Content
Present information in a clear and understandable way that does not overwhelm, frustrate or confuse the audience.
Research
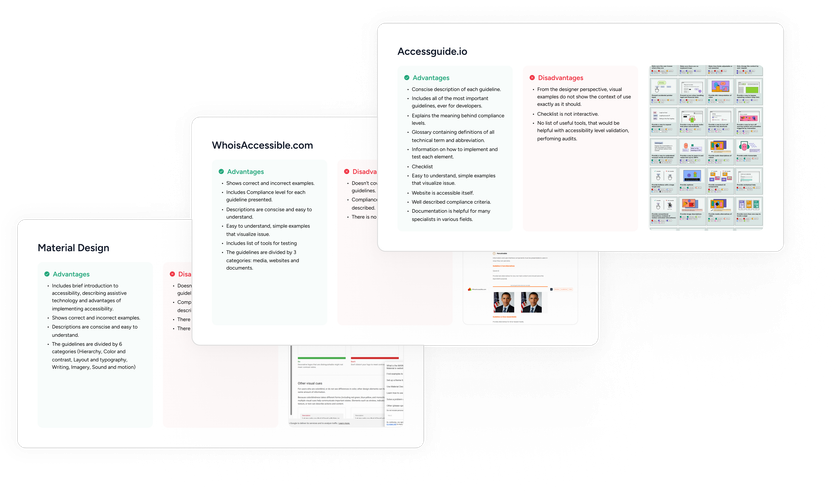
Competitor Analysis
Reviewed pages: Accessguide.io WhoisAccessible.com m2.material.io

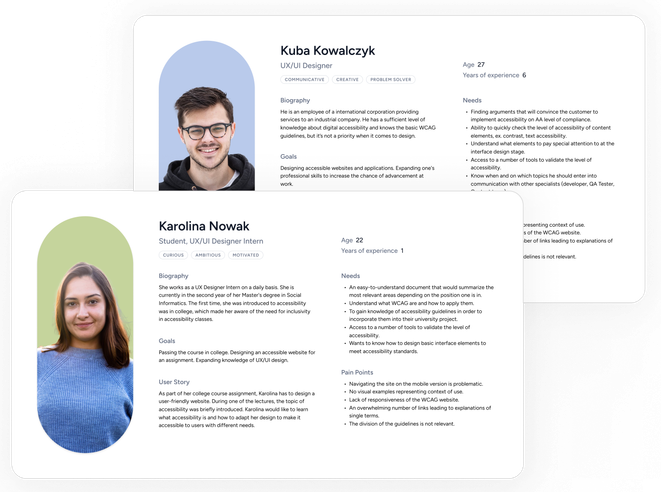
Personas

Problem Definition
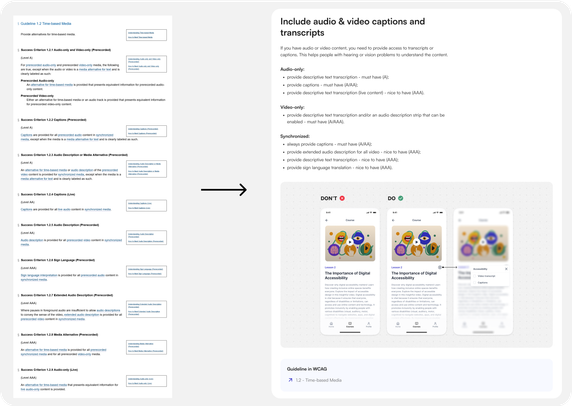
Lack of visual examples representing context of use.
Complicated, technical language.
Overwhelming amount of text and references to definitions of single terms.
Lack of a centralized source of knowledge on accessibility.
Inefficient division and structure of information.
No list of useful design testing tools.

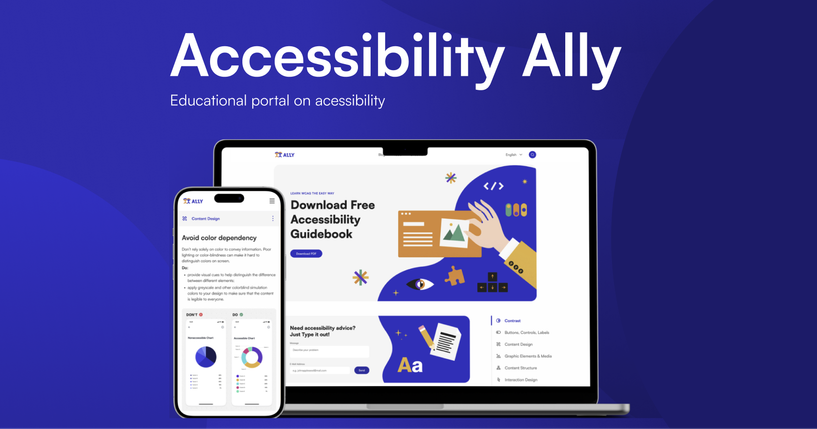
Visual identity
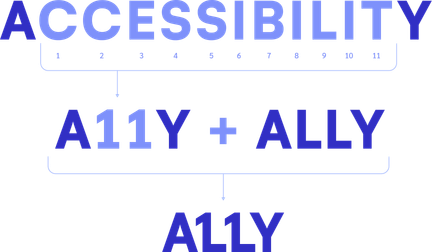
Logotype genesis

Logo

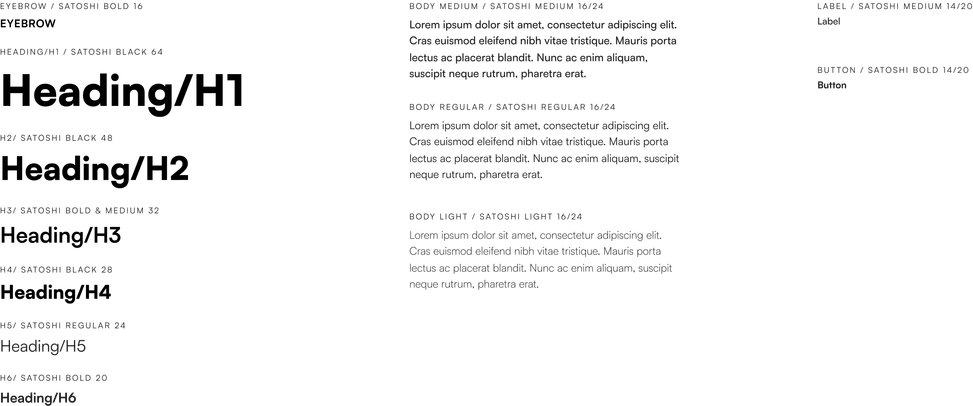
Typography

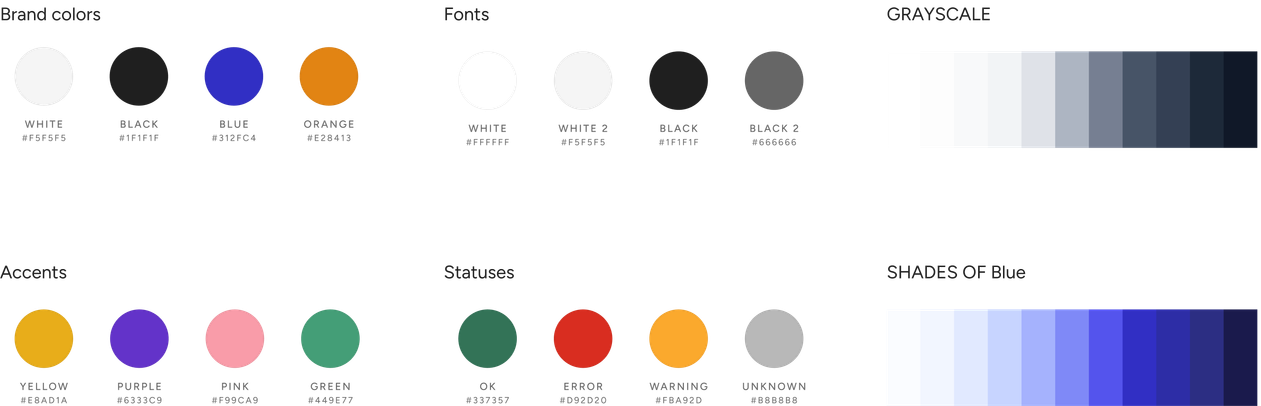
Colors

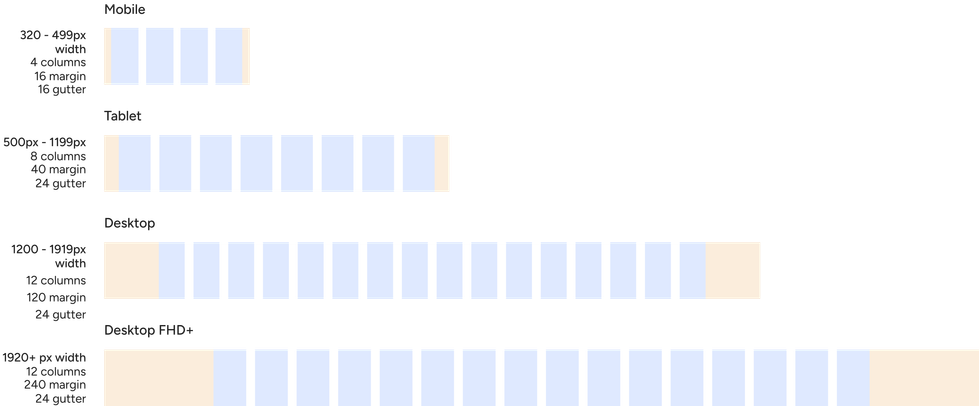
Grid system


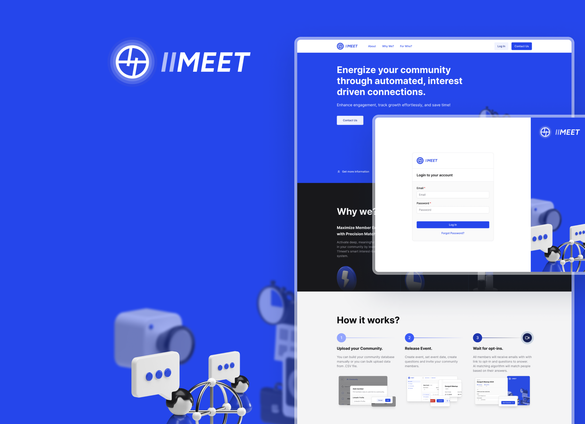
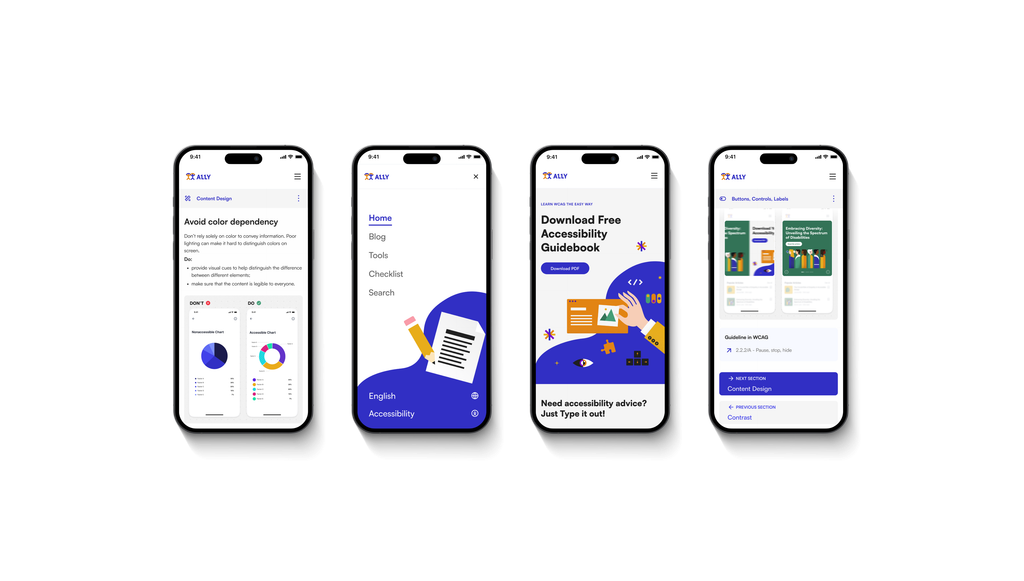
Other examples

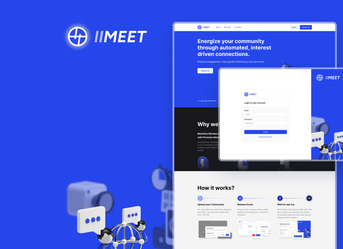
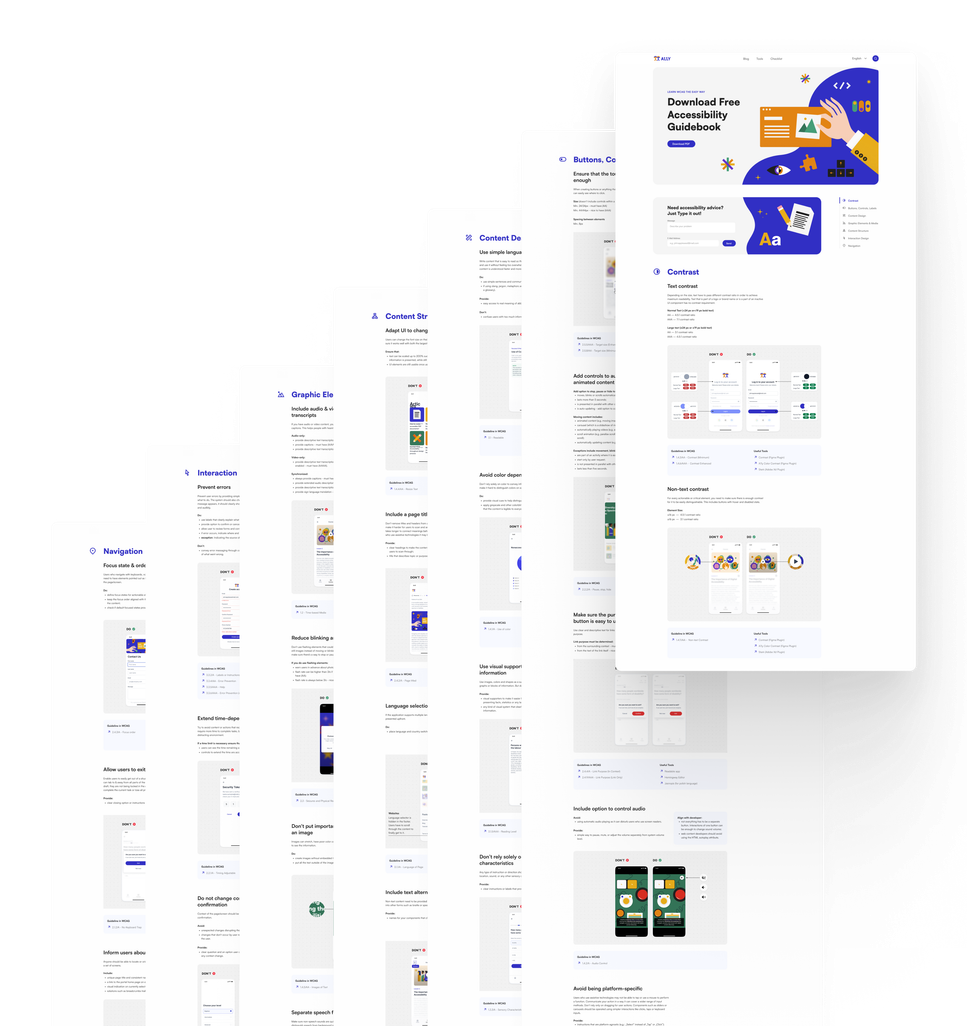
Landing Page

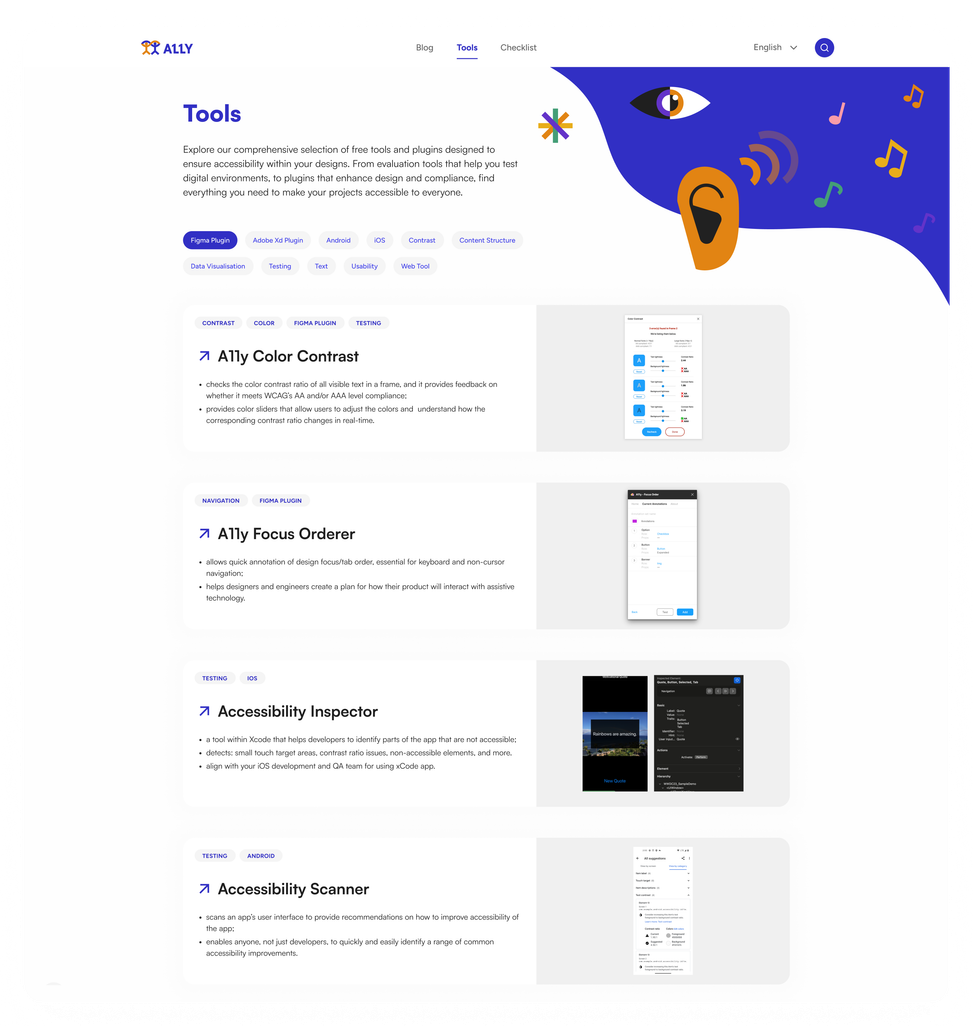
Useful tools

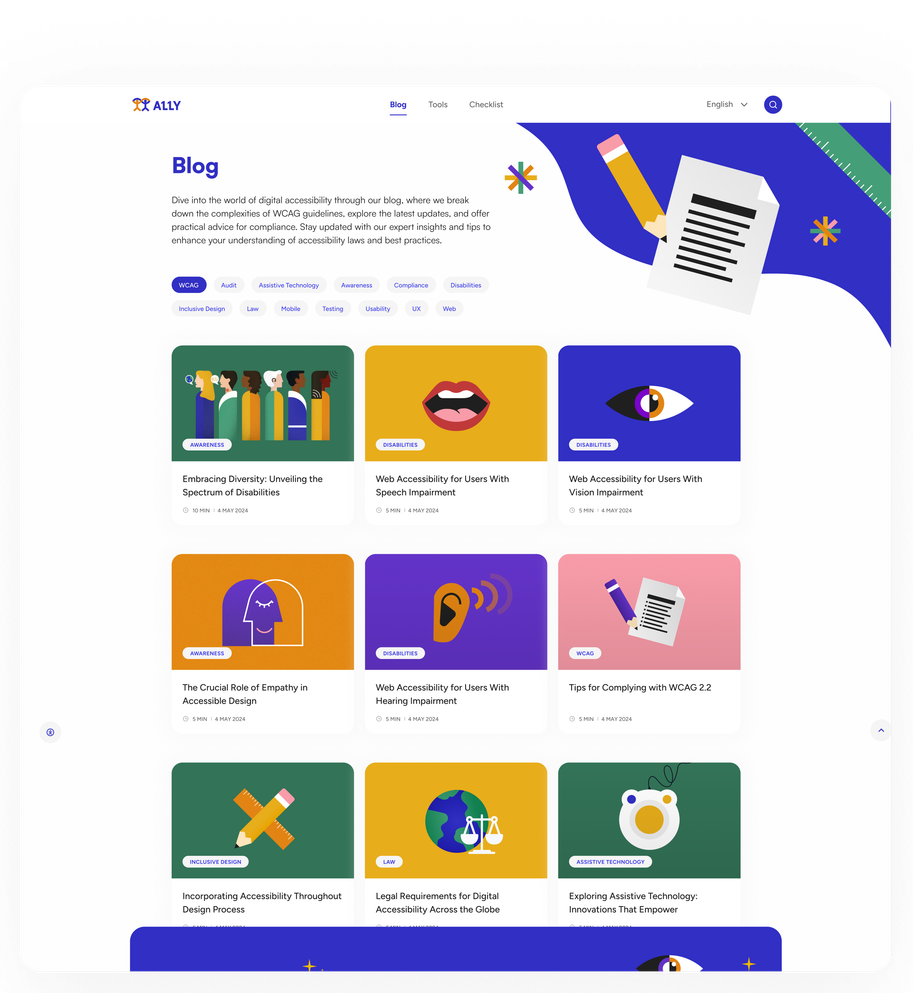
Blog

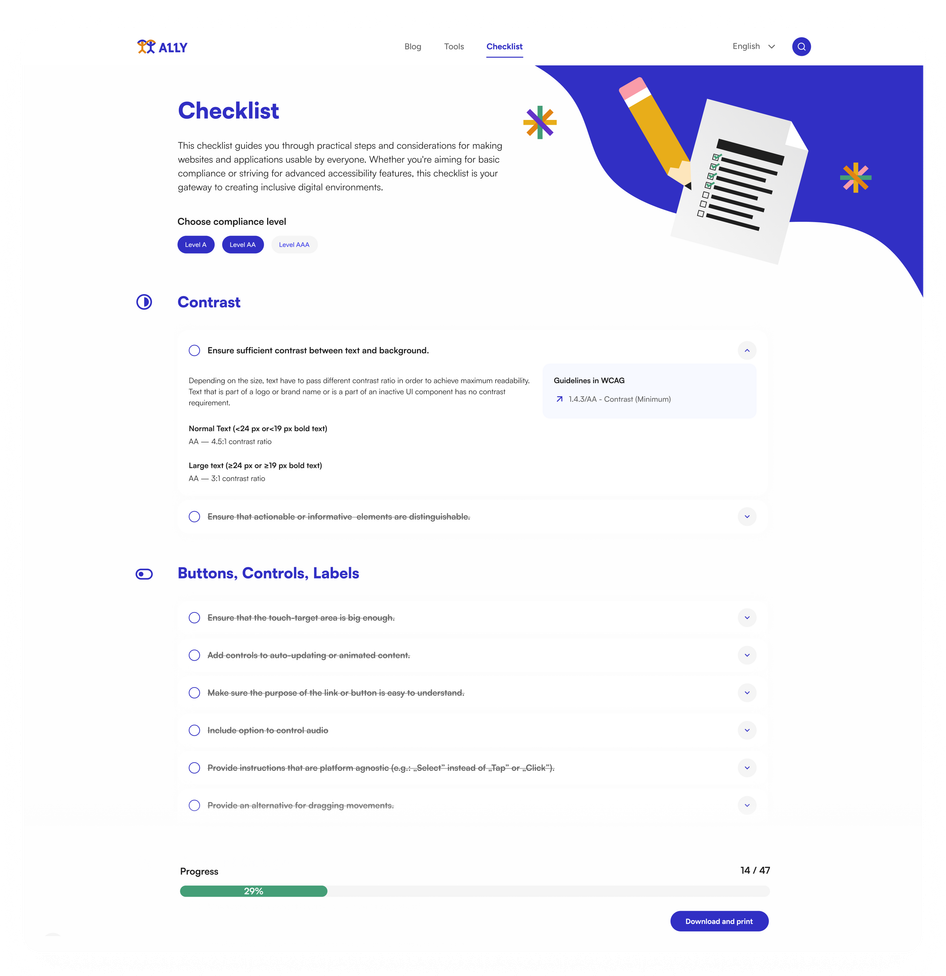
Checklist

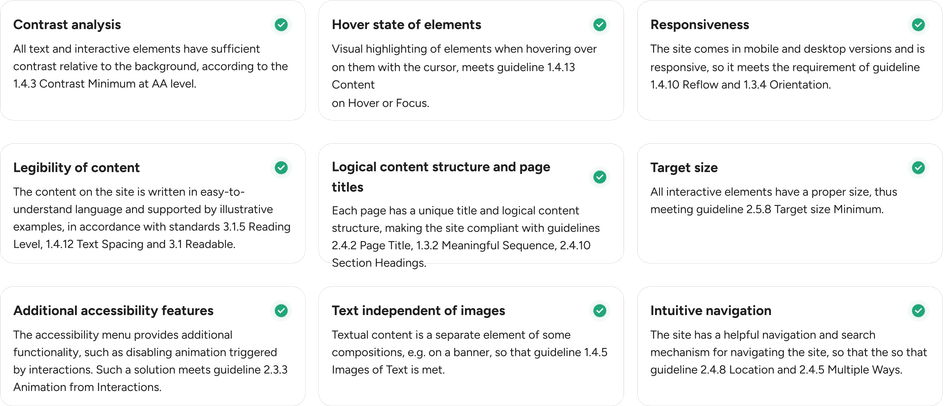
Accessibility Assessment for a11y-guide.com