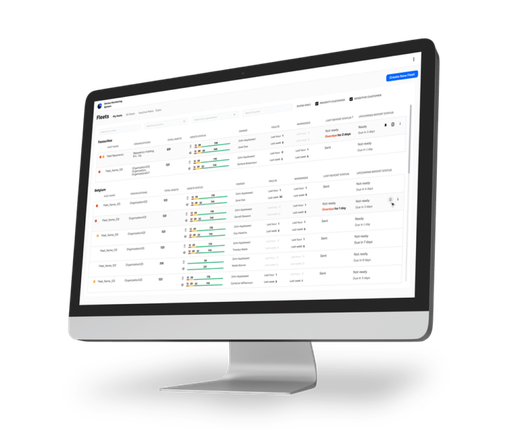
- Understand, define and structure the process of remote device monitoring
- Developing a user-friendly application that can replace several existing tools that are unfulfilling its purpose.
- Enable proactive monitoring of fleets in an already existing work environment.
We worked with a multidisciplinary team from the concept phase to the completion of a minimum viable product (MVP). Our responsibilities included gathering requirements from users and stakeholders and then transforming them into functional and prototypes. We also supported the product owner and business analyst. During implementation, we ensured consistency between the product and its prototype by conducting weekly reviews of developers’ work.
Complex industrial environment
A crucial initial step was to thoroughly understand the client’s environment and define the framework for our project. “Who are we designing for? What processes have been used so far?” To create the concept, we needed answers to these key questions.
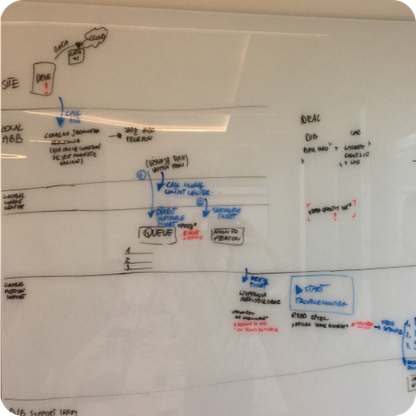
Fundamental knowledge gathering was not based solely on traditional interviews. We decided to conduct a series of design thinking workshops not only with the client itself, but also with the engineers who were to use the tool, as well as with fleet managers.
Through this workshop, we not only built an understanding of our client’s business; we delved into the mindset of our end users, understanding their needs, frustrations and daily challenges. By placing ourselves at the heart of our users’ experiences, we gained invaluable insights and mapped out processes that helped us further in our design process.
Understanding processes as a basis for design
Our workshops were focused on achieving several key goals:
- Understand and map the current monitoring process
- Defining business objectives and metrics
- Gain a deeper understanding of the customer environment
- Verifying the technical capabilities and availability of data sent by the devices
- Understanding the operation of fleets and the nuances of the devices the application was intended to support
Using the knowledge of our stakeholders, we visually deconstructed the process into its components during the workshop. This gave us a clear picture of the current state of affairs and a basis for discussing our vision of the target process, using a new monitoring tool. At the same time, we identified the actions needed to verify the feasibility of our plans from a technical standpoint.

Iterative design - Design Sprints
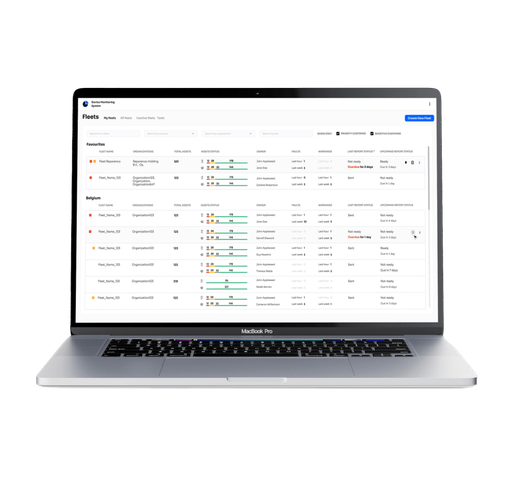
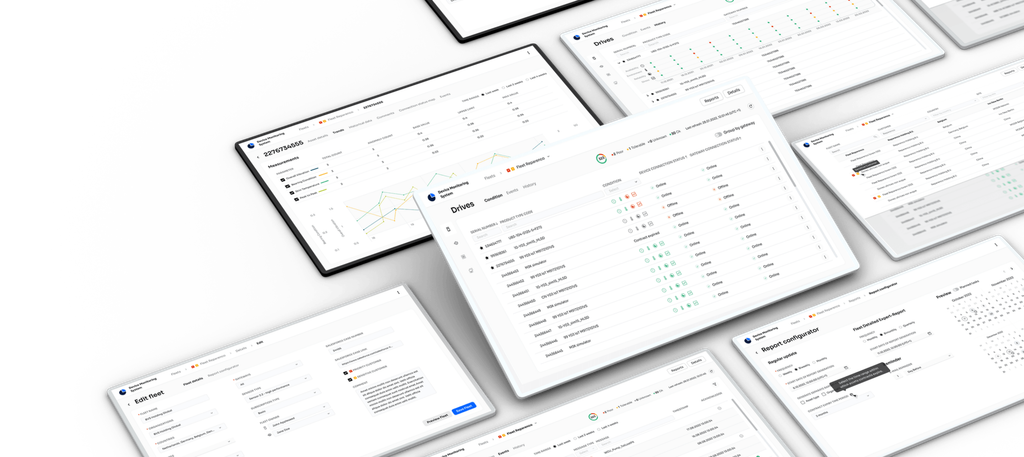
Armed with knowledge, goals and requirements, we began an iterative, customer-focused process, turning them into tangible prototypes and mockups. This journey took us from low-fi mockups to a fully functional UX and UI prototype prepared for the developers who would handle the implementation.
With direct access to end users, we were able to perfectly step into the shoes of those using the app - By conducting weekly interviews and usability tests of our prototypes, week after week, we gathered insights that had a direct bearing on the evolution of the product.
We wanted to provide optimal usability for engineers, but also high-level aesthetics - Our iterative approach to design emphasized the importance of continuous learning and refinement, enabling us to create a product precisely aimed at the needs of our persona.


Development
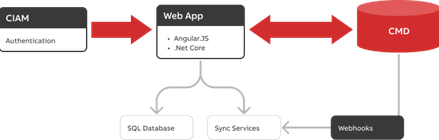
Minimum Viable Product (MVP) was built using Angular.JS and .Net Core.
Agile development allowed us to simultaneously validate the developed product through weekly review, verify priorities, and ensure budget was met. The project had to be created as quickly as possible, so this approach promoted fluidity and adaptability throughout the product development process.


Project handover
After almost a year of agile design and development, we successfully completed the MVP (Minimum Viable Product) project. The next phases were to be implemented internally at the client company, which required a complex handover of the project to a new team. The transition of the product to the internal team went beyond just handing over the mockups. We were responsible for recruiting a new team of designers and verifying their skills and then, familiarizing them thoroughly with the product we were creating.