How web accessibility impacts SEO?

Web accessibility and SEO may seem like two different things, but they have more in common than you’d think. While their goals aren’t identical, they often rely on the same principles and success factors. Many techniques that are used to improve accessibility, like using semantic HTML, clear site structures, and descriptive alt text, can also boost SEO and engagement significantly. Although accessibility isn't specifically listed as a ranking factor, its influence on user experience is essential for any effective SEO strategy. How are accessibility and SEO connected, and what does that mean for your website? Read on to find out.
31 March 2025
Aleksandra Michalska
UX/UI Designer
Table of Contents:
How are web accessibility and SEO related?
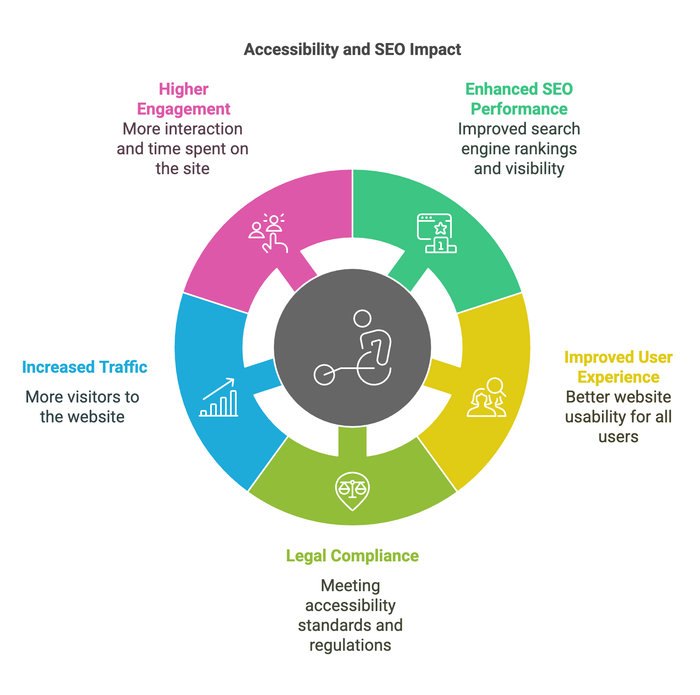
Ensuring web accessibility means that everyone, including individuals with disabilities, can navigate and interact with online content. SEO, on the other hand, focuses on making that content easy to discover and relevant in search results. Both aim to make websites easy to understand and navigate through, whether by users or search engine crawlers. Even though accessibility isn’t a direct ranking factor, it helps to create the user experience that search engines like Google value in their rankings.
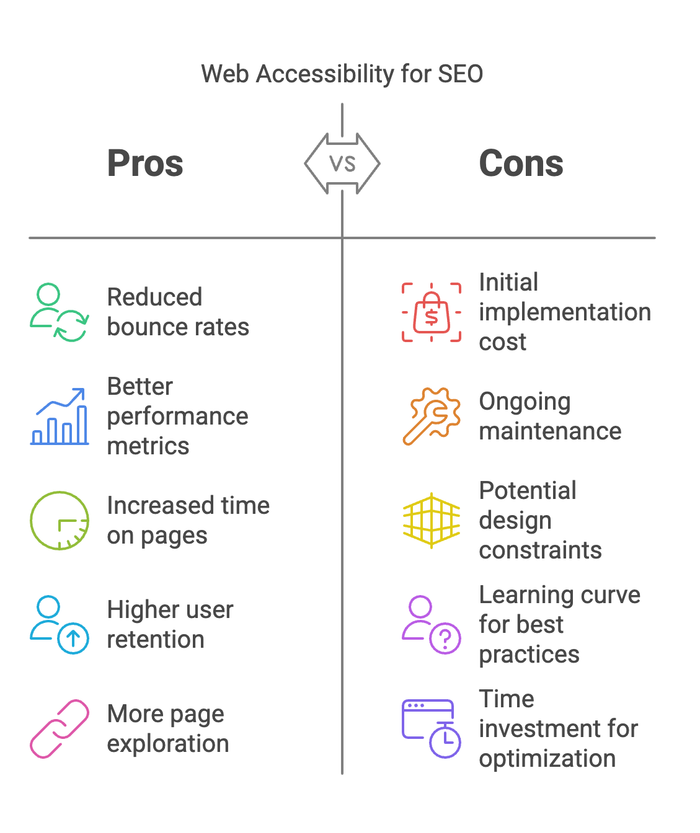
Well implemented digital accessibility plays a vital role in enhancing SEO performance by improving the overall user experience. When websites prioritize accessibility, they cater to a wider audience and make content easier to explore and understand. The result? More engaged users who stay longer and interact more. For instance, visitors who find a site user-friendly are more inclined to linger longer and explore additional pages. Such behavior sends strong positive signals to search engines regarding the site's overall quality.
How accessibility impacts SEO:
- ✅ reduced bounce rates,
- ✅ better performance metrics,
- ✅ increased time spent on pages,
- ✅ higher user retention,
- ✅ more page exploration,
- ✅ positive behavioral signals to search engines.
Moreover, accessible websites improve crawlability and indexing of their content by search engines. By following web content accessibility guidelines, webmasters enhance how well crawlers index their material, which can translate into higher rankings in search results over time.

Key Accessibility Practices That Improve SEO
In our article What is Digital Accessibility? we introduced the basics of digital accessibility and listed some advantages of inclusive approach to product design. One of the multiple benefits of incorporating accessibility into a design process was enhanced SEO and online visibility. The WCAG guidelines often overlap with SEO ranking factors. In this section we would like to explain in detail, how specific on-page activities can positively impact both accessibility and SEO.
Clear content structure and semantics
Organising content with a clear hierarchy of headings (H1, H2, H3) improves readability and aids in better indexing by search engines. Using semantic elements like <header>, <main>, <article>, and <footer> to give your content clear meaning and structure. These factors help screen readers to interpret the page and allow search engines to understand your content hierarchy better, and thus index it effectively.
Descriptive page titles
Using descriptive page titles help both visitors and search engines understand the topic or purpose of each page. Descriptive page titles are short, clear titles that accurately tell what a web page is about. They appear in browser tabs, in Google search results and when pages are shared on social media.
Metadata
Using clear and accurate metadata like charset and description helps describe the content and structure of your site to both search engines and assistive technologies. It improves how your site is understood, indexed, and presented in search results, while also making it more accessible to users who rely on screen readers and assistive tools.
Lang attribute
Including language attribute clarifies language for both the assistive technology and search engines. This is very important for screen readers, which rely on this information to pronounce words correctly. From an SEO perspective, it helps to deliver your content to the right audience, especially in multilingual or international setups.
Descriptive error messages in forms
Providing clear, descriptive error messages in forms help users to understand and correct mistakes easily, and as a result it enhances conversion rates and site interaction.
Meaningful anchor link text
Utilizing meaningful anchor text enhances link relevance. This approach effectively guides users while indicating to search engines what the linked material contains. The text in the link should be easy to understand so users can decide whether they want to follow it or not.
Clear and consistent navigation
All users should be able to locate or orient themselves easily on any part of the screen or a set of screens. Incorporating breadcrumb navigation helps users keep track of their position within the site's structure, making it easier to navigate. This helps both users and crawlers understand your site structure and move through it easily.
The example of breadcrumbs for ecommerce website could be:
Homepage > Category name > Subcategory name > Product name
Alternative text
Providing alt text for images ensures that visual content can be interpreted by screen readers, making it accessible to users who cannot see the images. It also enables search engines to understand and index visual content, contributing to better rankings in image search results.
Optimizing media and animations
Compressing images and minimising complex animations reduces page load time and improves performance across devices. These optimizations support accessibility and UX by ensuring content remains usable with slow or unstable internet connection, and loads efficiently on all devices. They also contribute to sustainability by reducing data usage. For SEO, fast-loading sites reduce bounce rates and are favored by search engines as part of Core Web Vitals. They are the metrics from Google which measure loading performance, interactivity, and visual stability. They are crucial for both SEO and user satisfaction, and are part of Google’s page experience ranking factors.
Readability
Using legible fonts and maintaining appropriate color contrasts improves readability and ensures that all users can engage with the content effortlessly. Google’s algorithms prioritize websites that offer a good user experience. If font and background colors improve readability, they can indirectly influence SEO.
Transcripts and video captions
Including transcripts and captions for multimedia elements is essential especially for people who are deaf or hard of hearing. This not only boosts engagement but also offers additional text-based resources that assist with search engine indexing.
Disabling autoplay
Disabling autoplay for video and audio content prevents overwhelming users. It also lowers bounce rates and frustration levels, supporting better engagement metrics for SEO.
Mobile and keyboard accessibility
Ensuring that all content and interactive elements such as links, buttons, form fields, and menus, are accessible via keyboard (can be accessed and used without a mouse) and usable on mobile devices (responsive layout) improves overall site navigation and interaction. These practices align with Google’s mobile-first indexing and Core Web Vitals metrics.

How an accessibility audit benefits SEO
Conducting accessibility audit can often surface technical issues that directly impact SEO. There are multiple free tools available that you can use to run a quick audit and check the compliance of your own site. Tools like Lighthouse, WAVE, Accessibe Access Scan or Screaming Frog not only flag accessibility barriers but also reveal technical SEO problems, like missing meta tags, headings structure, or low contrast text that affects readability.
If you need a more detailed review of your product, consider working with ScreamPixel. We conduct in-depth UX audits of digital products, identifying potential issues. Our process includes evaluating design structure, navigation, compliance with accessibility standards, and any visual inconsistencies. You’ll receive a detailed PDF report with all findings and recommendations. Contact us If you’d like to check and improve accessibility of your own website.

